اليوم أتيت اليكم بفكرة جديدة علي احلى منتدى و بكود حصري الا وهو كود اظهار و اخفاء كلمة السر
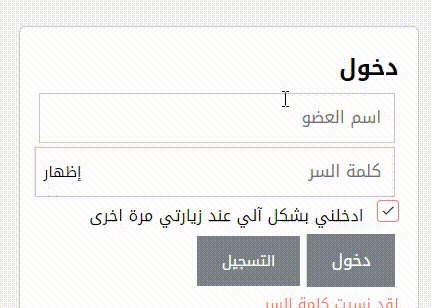
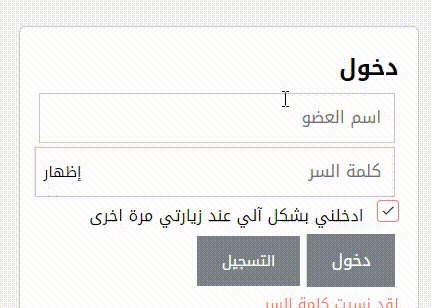
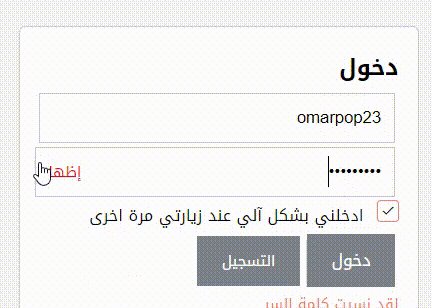
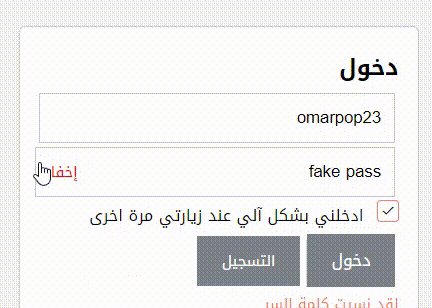
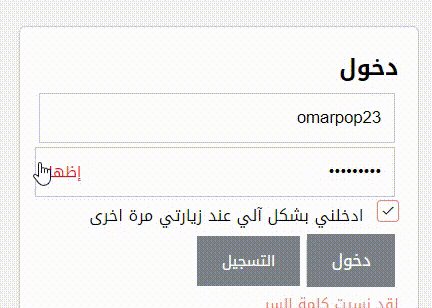
صورة للكود:

طريقة التركيب:
قم بالتعديل علي قالب ال overall_footer_end
ثم ضع الكود التالي قبل
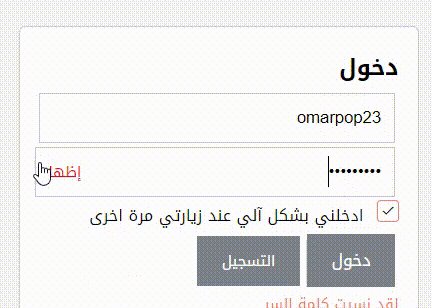
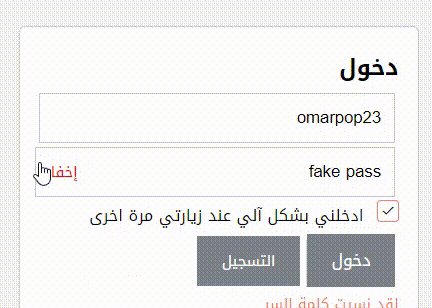
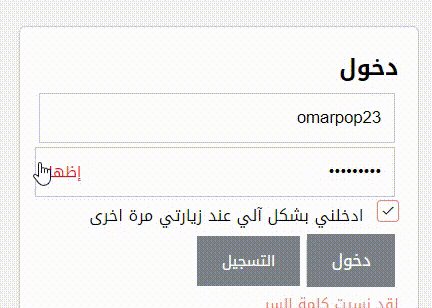
صورة للكود:

طريقة التركيب:
قم بالتعديل علي قالب ال overall_footer_end
ثم ضع الكود التالي قبل
الكود:
</body>
الكود:
<script>
(function() {
var showText = 'اظهار',
hideText = 'اخفاء',
passInput = document.querySelectorAll('input[type="password"]');
if (passInput.length > 0) {
for (i = 0; i < passInput.length; i++) {
var viewPass = document.createElement('SPAN'),
passContainer = document.createDocumentFragment();
viewPass.className = 'show_hide_pass';
viewPass.innerHTML = '<span class="s_h_btn">' + showText + '</span>';
passInput[i].parentNode.insertBefore(viewPass, passInput[i].nextSibling);
passContainer.appendChild(passInput[i]);
viewPass.appendChild(passContainer);
var SHBtn = document.querySelectorAll('.s_h_btn');
SHBtn[i].onmousedown = function() {
this.parentElement.querySelector('input').type = 'text';
this.parentElement.querySelector('span').innerHTML = hideText;
};
SHBtn[i].onmouseup = function() {
this.parentElement.querySelector('input').type = 'password';
this.parentElement.querySelector('span').innerHTML = showText;
};
}
}
}());
// by omarpop23
</script>
<style>.show_hide_pass { position: relative; display: -inline-block; }.s_h_btn { position: absolute; left: 5px; transform: translateY(50%); cursor: pointer; }</style>


