السلام عليكم،،
الان فقط وحصرياً كود ختم المواضيع لاحلى منتدى 2020 علي موقع احلى مُطور
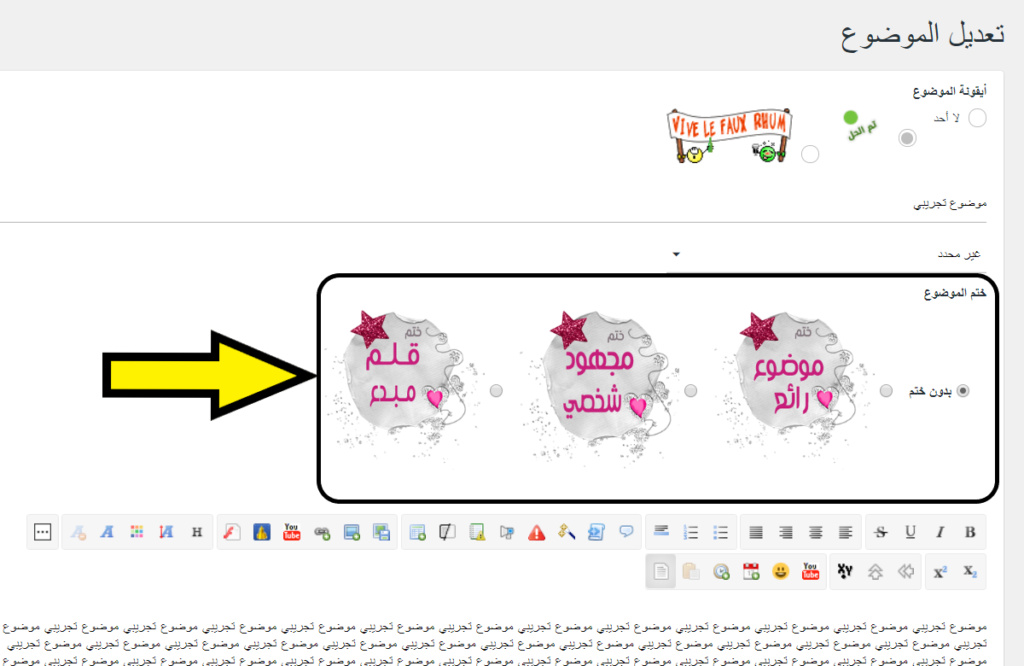
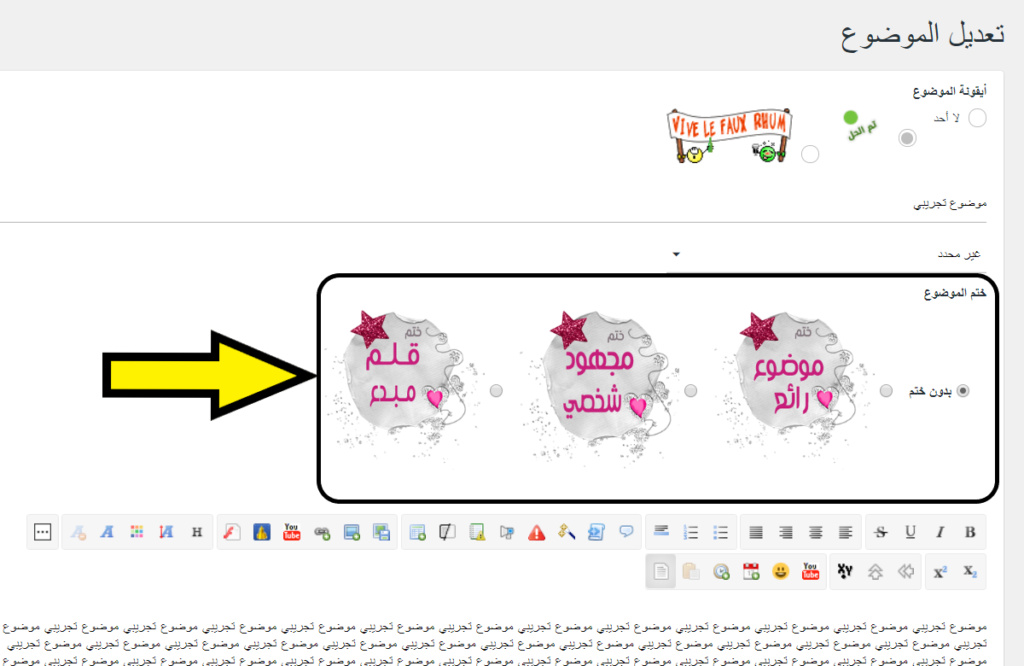
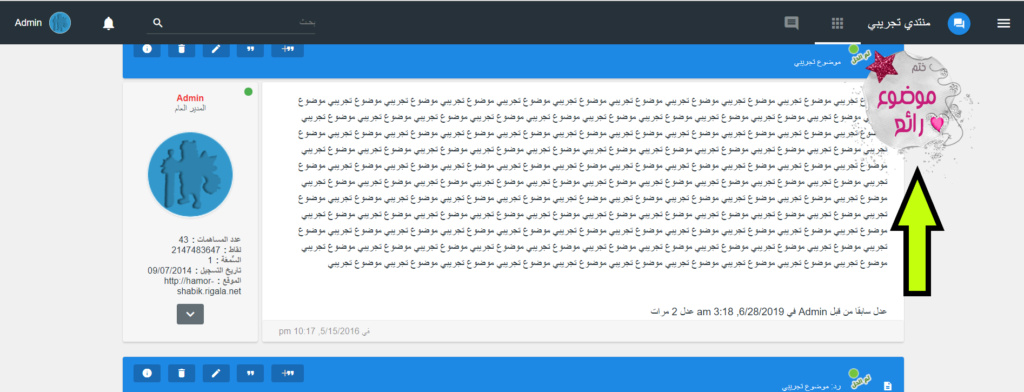
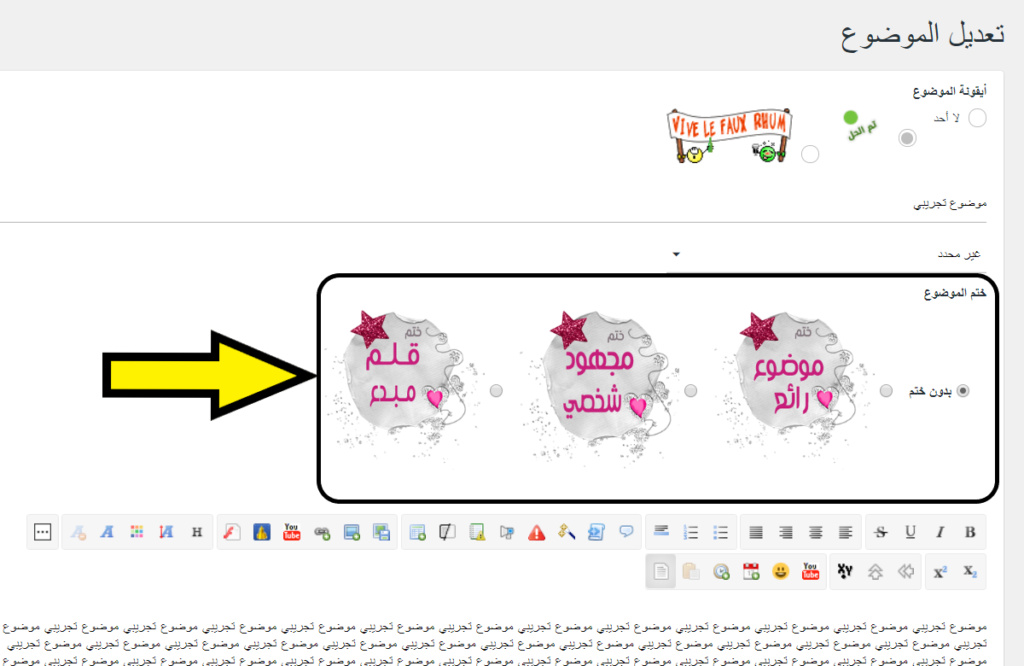
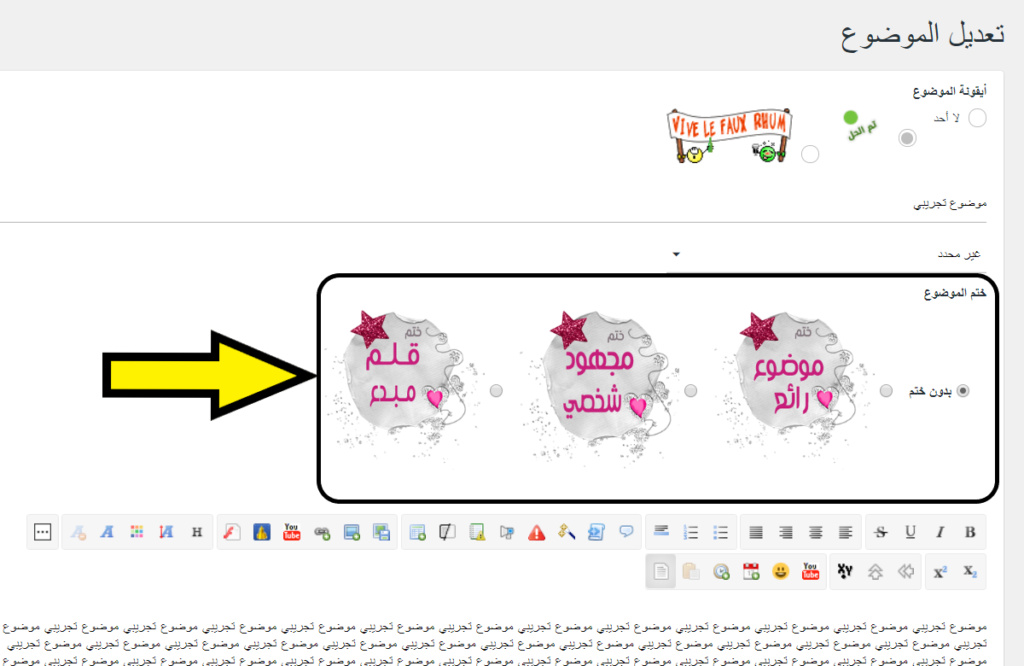
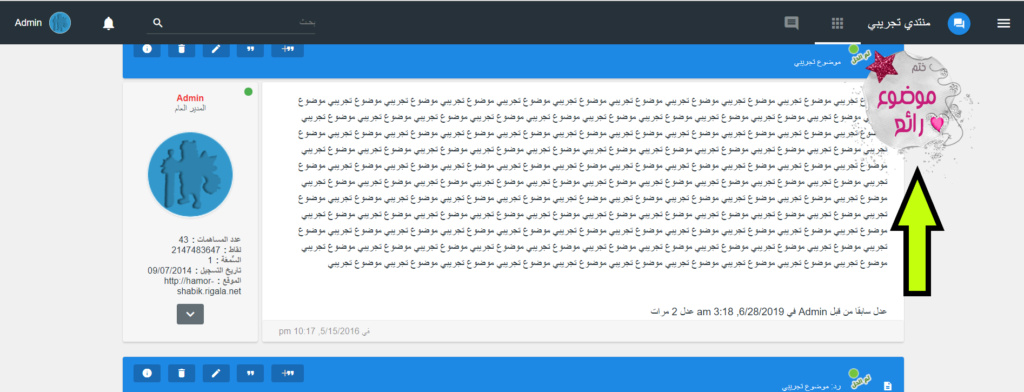
صور للكود



ملحوظة: لوضع ختم للموضوع يجب ان تقوم بتعديل الموضوع بمعني أن كود ختم الموضوع لا يظهر في حاله ارسال موضوع جديد او رد جديد.
الكود:
[img]
 [img]
[img]
[/hide]
التعديلات:
يمكنك تعديل الكلمات و اللغه من الجزء التالي في الكود
[/img]
" />" />
[/img]
[img]


" />" />
[/img]
[img]


" />
" />" />
[/img]
الان فقط وحصرياً كود ختم المواضيع لاحلى منتدى 2020 علي موقع احلى مُطور
صور للكود



ملحوظة: لوضع ختم للموضوع يجب ان تقوم بتعديل الموضوع بمعني أن كود ختم الموضوع لا يظهر في حاله ارسال موضوع جديد او رد جديد.
الكود:
الكود:
$(function() {
if (/mode=editpost/.test(window.location.href) && _userdata.user_level > 0) {
var sText = 'ختم الموضوع',
noSig = 'بدون ختم',
sigImgs = [
'https://i.servimg.com/u/f76/18/32/73/91/15296612.png',
'https://i.servimg.com/u/f76/18/32/73/91/15296610.png',
'https://i.servimg.com/u/f76/18/32/73/91/15296611.png'
],
/* don't edit next code */
sigTitle = '<label class="radio-label"><b>' + sText + '</b></label><div class="sig_container"><label class="sig_block sig"> <input type="radio" name="post_sig" value="" checked="checked" id="post_sig" /> <span>' + noSig + '</span> </label></div>';
$(sigTitle).insertBefore('#message-box, #parent_editor_simple, #text_editor_select_controls, fieldset:nth-child(2) dd');
for (i = 0; i < sigImgs.length; i++) {
var sig = '<label class="sig_block post_sig_img" id="sig_no_' + i + '"> <input type="radio" name="post_sig" value="' + i + '" id="post_sig_' + i + '" /> <span><img src="' + sigImgs[i] + '" alt="' + sText + '" class="post_sig_img" /></span> </label>';
$(sig).appendTo('.sig_container');
}
var post_sig_img = document.querySelectorAll('.post_sig_img img');
for (img = 0; img < post_sig_img.length; img++) {
post_sig_img[img].onclick = (function() {
var getSigImg = this.getAttribute('src');
$('form[action="/post"]').submit(function() {
document.querySelector('textarea[name="message"]').value += '\n [table class="Topic_Signature"][tr][td][img]' + getSigImg + '[/img][/td][/tr][/table]';
})
})
}
$('.sig').click(function() {
var postSigImg = '';
});
}
$('<style> .sig_container { display: flex; flex-flow: row wrap; } .sig_block { display: flex; align-items: center; margin-right: 15px; }.sig_block span { margin-right: 5px; } .Topic_Signature { position: fixed; right: 70px; top: 70px; z-index: 999999; display: inline-block; width: unset !important; }.Topic_Signature td { padding: 0; border: none; } .Topic_Signature img { max-width: 200px !important; }.sig_container img { max-width: 150px !important; display: inline-block; }tr + label + .sig_container { display: table-row; vertical-align: inherit; border-color: inherit; } </style>').appendTo('head');
});
[img]
[/hide]
التعديلات:
يمكنك تعديل الكلمات و اللغه من الجزء التالي في الكود
[/img]
" />" />
[/img]
الكود:
var sText = 'ختم الموضوع',
noSig = 'بدون ختم',
[img]
" />" />
[/img]
الكود:
'رابط الصورة الجديده',
[img]
" />
" />" />
[/img]


