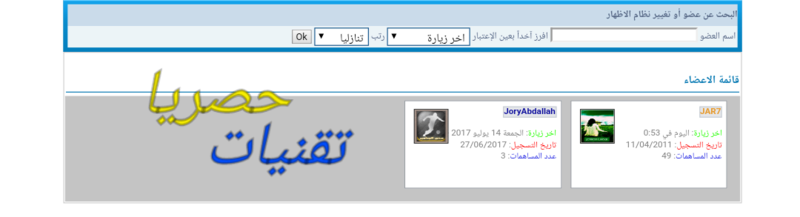
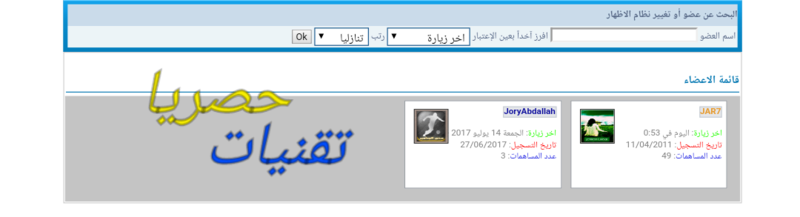
شكل القالب

طريقة التركيب :
اذهب إلى لوحة الادارة . مظهر المنتدى. التومبلايتات و القوالب . ادارة عامة . قالب memberlist_body
واحذف القالب وضع الاتي
يعد موقع مجمع غزة الاعلاني أحد أكبر المواقع الإلكترونية المتخصصة بالإعلانات

طريقة التركيب :
اذهب إلى لوحة الادارة . مظهر المنتدى. التومبلايتات و القوالب . ادارة عامة . قالب memberlist_body
واحذف القالب وضع الاتي
الكود:
<form action="{S_MODE_ACTION}" method="get">
<table cellspacing="0" cellpadding="5" border="0" align="center" class="forumline" width="100%">
<tr>
<th class="thTop" nowrap="nowrap">{L_ORDER_OR_SELECT}</th>
</tr>
<tr>
<td class="row1">
<table cellspacing="2" cellpadding="0" border="0" align="center" class="genmed">
<tr>
<td width="100%">{L_USER_SELECT} <input type="text" class="post" name="username" maxlength="25" size="20" value="{L_USER_SELECT_VALUE}" />
{L_SELECT_SORT_METHOD} {S_MODE_SELECT}
{L_ORDER} {S_ORDER_SELECT} {S_HIDDEN_SID}
<input class="liteoption" type="submit" name="submit" value="{L_SUBMIT}" /></td>
</tr>
</table>
</td>
</tr>
</table>
</form>
<div class="borderwrap member-list" style="border: 1px #cccccc solid; padding: 1px;"><div class="tcat" style="padding: 1px; font: bold 12px Tahoma;"><h3>قائمة الاعضاء</h3></div><div class="box-content member-list clearfix">
<!-- BEGIN memberrow -->
<div class="member"><div class="member-header clearfix"><div style="position:relative;margin-bottom:10px;" class="popmenubutton-new-out popmenubutton"><a href="#" onclick="return togglePopUpMenu('pm{memberrow.ROW_NUMBER}');"><span class="membername"><span style="color:#000099"><strong>{memberrow.USERNAME}</strong></span></span></a><div style="position:absolute;left :0px;top:0px;" class="mini-avatar">{memberrow.AVATAR_IMG}</div></div><div id="pm{memberrow.ROW_NUMBER}" class="popupmenu clearfix" style="display:none;"><div class="avatar">{memberrow.AVATAR_IMG}</div><ul><li class="popupmenu-item">{memberrow.PM_IMG} Send a PM </li><li class="popupmenu-item"><a href="{memberrow.U_VIEWPROFILE}" title="Xem lý lịch thành viên"><img src="http://2img.net/i/fa/pbucket.gif" class="i_icon_profile" alt="Xem lý lịch thành viên" /></a> View the profile </li><li class="popupmenu-item last"><img src="http://2img.net/i/fa/pbucket.gif" class="i_icon_profile" title="Nói j hum nay??" /> {memberrow.INTERESTS}</li></ul></div></div><p><span class="gensmall"><font color="#24ff00">{L_VISITED}</font></span>: {memberrow.LASTVISIT}<br /><span class="gensmall"><font color="#ff0000">{L_JOINED}</font></span>: {memberrow.JOINED}<br /><span class="gensmall"><font color="#0005de">{L_POSTS}</font></span>: {memberrow.POSTS}<br /></p></div><!-- END memberrow --></div>
</div>
<!-- BEGIN switch_no_user -->
<tr>
<td class="catBottom" colspan="{switch_no_user.COLSPAN_NUMBER}" height="28" align="center"><span class="gensmall">{switch_no_user.L_NO_USER}</span></td>
</tr>
<!-- END switch_no_user -->
</table>
<!-- BEGIN switch_pagination -->
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td><span class="nav">{PAGE_NUMBER}</span></td>
<td align="right"><span class="nav">{PAGINATION}</span></td>
</tr>
</table>
<br />
<!-- END switch_pagination -->
<script src="http://illiweb.com/fa/js_20/invision.js" type="text/javascript"></script>
<style>/*Memberlist*/
.memberlist fieldset {
padding: 1em;
}
.borderwrap.member-list {
margin-bottom: 4em;
}
.member {
float: right ;
width: 22%;
margin-left: 10px;
margin-bottom: 10px;
padding: 5px;
}
.member-list .popmenubutton {
width: 100%;
height: auto;
}
* html .member span.membername {
float: left;
word-wrap: break-word !important;
}
*+ html .member span.membername {
float:left;
word-wrap: break-word !important;
white-space: normal;
}
.member-list .popmenubutton .mini-avatar {
display: block;
float: right;
margin: 5px;
background: url('http://2img.net/i/fa/invision/pp-blank-thumb-38px.png') no-repeat;
width: 38px;
height: 38px;
}
.member .popupmenu li {
background-image: none;
}
.member-list .popmenubutton .mini-avatar img {
width: 38px;
height: 38px;
}
.member p {
font-size: 10px;
height: 7em;
overflow: auto;
}
div.borderwrap .member-list {
padding: 5px;
border: none;
}
.popupmenu {
background-color: #fff;
border: 1px solid #d0d0d0;
}
.popupmenu .avatar {
border: 1px solid #666666;
background-color: #ffffff;
}
.popupmenu li {
background-color: #fff;
border-bottom: 1px solid #d0d0d0;
}
ul.popupmenu li.popupmenu-category {
background-color: #c4c4c4;
color: #464c55;
}
/*Memberlist*/
.member {
background-color: #fff;
border: 1px solid #979ba0;
height: 90px;
}
.member-list .popmenubutton .mini-avatar {
border: 1px solid #222222;
background-color: #fff;
}
.member p {
color: #808080;
}
div.borderwrap .member-list {
background-color: #c4c4c4;
}
.popmenubutton-new-out {
margin: 0 auto;
float: none;
padding: 0.3em 0;
}
.popmenubutton-new-out {
float: none;
width: 15em;
}
.popmenubutton-new-out a {
text-align: left;
}
.popmenubutton-new-out a {
background-color: #e4e6e9;
}
.member .popmenubutton-new-out a {
border: 1px solid #c6ccd4;
}
.popmenubutton {
margin: -1px auto;
}
</style>
يعد موقع مجمع غزة الاعلاني أحد أكبر المواقع الإلكترونية المتخصصة بالإعلانات


